Sharing developer sessions with electron and VS Live Share
Are you working on an Electron app with a team? If so, then there's a good chance you've been working together and told your team members to hang on while you grab their changes and test locally.


Want an easier way? Read on for how to debug shared code using Electron, Visual Studio Code and VS Live Share.
TLDR; Share an Electron session using Live Share
Here's a quick synopsis of getting a Visual Studio Live Share session working with Electron.
- Setup two Electron development environments on different machines
- Install VS Code and the Visual Studio Live Share extension
- In the main environment (Environment A), start a live share session and join it from Environment B.
- In Environment B, modify the
package.jsonfile to launch the node web server on port 4201 (or something other than the default 4200). This should be done on the local code base of Environment B, not the code base being shared in the live share session. - Run
npm starton Environment A - Run
npm starton Environment B on its local code base, not the code being shared in the live share session.
Now any participant in the live share can reload the rendered page in the Electron app and see the changes being performed in the live share.
Note: This does not actually share debugging breakpoints within VS Code, but it does allow everyone in the live share session to run the app locally with any changes made during the session.
Overview
Recently, I was on a very interesting project with a coworker that we were building using Electron and Angular 7. This was the first time I had worked with Electron and I was pleasantly surprised how efficient my workflow became. For the first time in a long time, I was able to completely develop all of the system components on my iMac Pro without having to constantly spin up different virtual machines for different components.
When running the Electron app locally, I was able to make modifications and instantly see the changes upon saving a code file using Visual Studio Code. I was able to run and debug the .NET Core api code in Visual Studio Code. I was able to run and debug the Angular web app in Visual Studio Code. Even better, I was able to collaborate with my coworker using Visual Studio Live Share. The Live Share team is constantly adding new features, and one really cool one is shared debugging of web apps. When running a web app in Visual Studio Code, Live Share is able to create a tunnel between the collaborators' machines and allow a shared debugging session to be set up, complete with the web app running on both machines! Needless to say when working in a distributed environment, this kind of tooling greatly increases the capacity for development collaboration and pair programming. After a few debug sessions, my coworker and I stumbled upon an even cooler method of utilizing Live Share and Electron...shared debugging! Well, kind of.
Setting up your environment
First things first, before diving into the details, let's make sure your environments are set up properly.
Install Node.js
I recommend having the latest version of Node from the Node download page. In this article, I tested with 11.10.0 installed.
Get the code
If you want a really quick demo, you can grab the code I use from maximegris's github which is actively being maintained. I also have a somewhat up to date fork here since I wanted to make sure I (and thus you) have a fork. The code will be needed on both environments even though you technically only need it on the host for Visual Studio Live Share. This is due to a trick I use in order to make this whole thing work, which I will explain later.
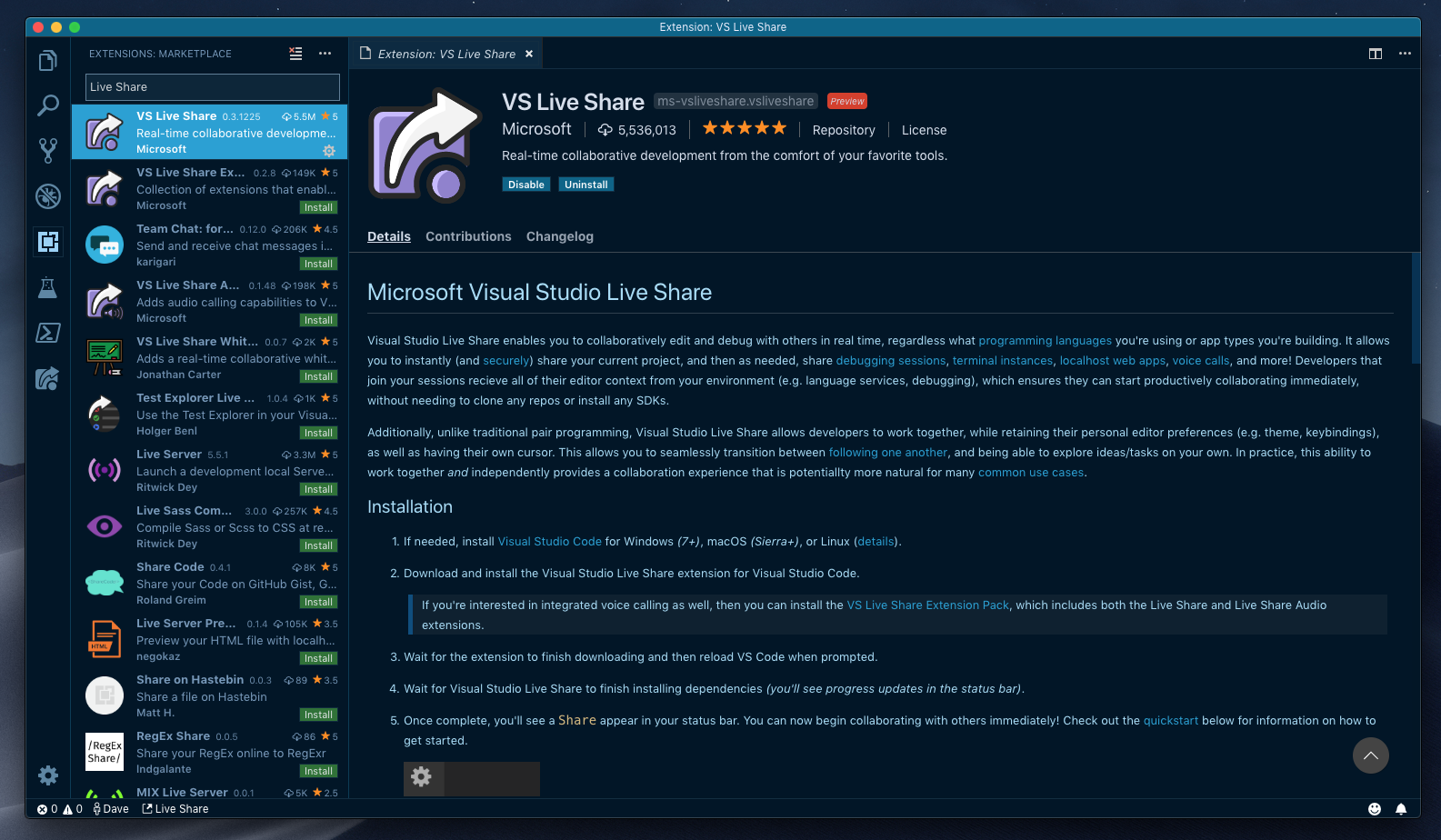
Install Visual Studio Code and the Visual Studio Live Share extension
You will want the latest versions for your operating system, which you can download from the VS Code download page. I haven't tested this on Linux, but in theory it should still work. Once you have Visual Studio Code installed, install the VS Live Share extension from the Extensions pane in VS Code.

That's it! That's all you need in order to build and run your Electron + Angular 7 app. So now, let's jump right in and get to that.
Running the app
Assuming you're using the same template that I am using in this example, getting started is very easy. There are only a few steps:
- Open the folder containing the code in VS Code.
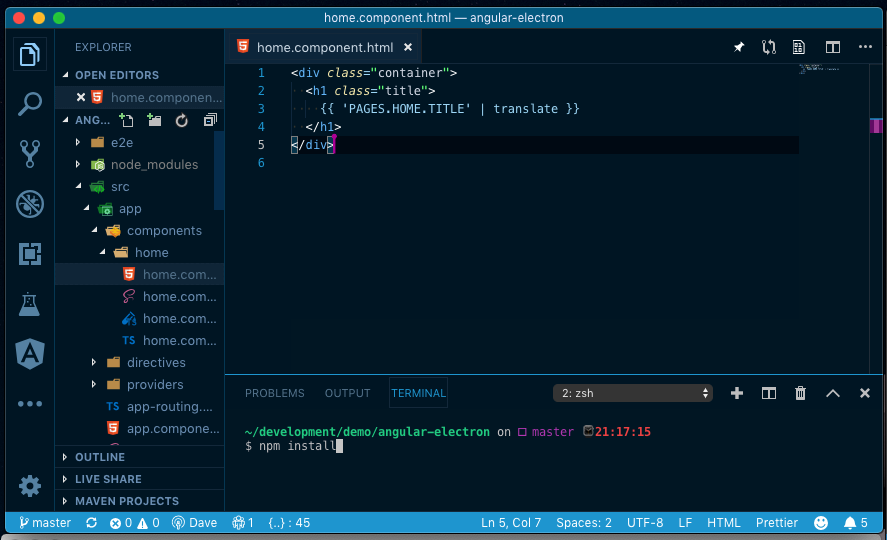
- Run
npm install - Run
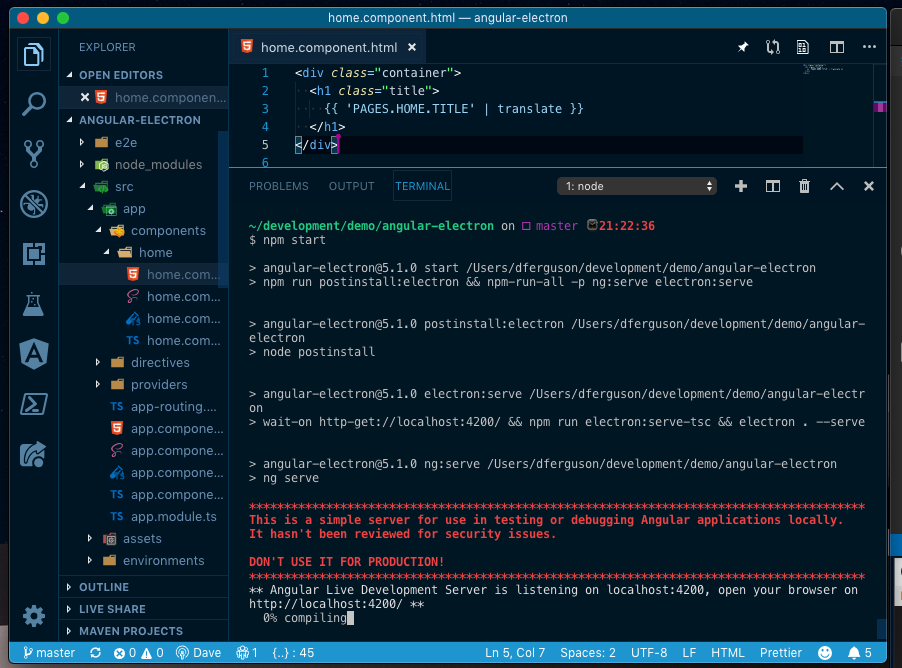
npm start


You should now have a copy of the template Electron app running on your machine!
But what about Visual Studio Live Share?
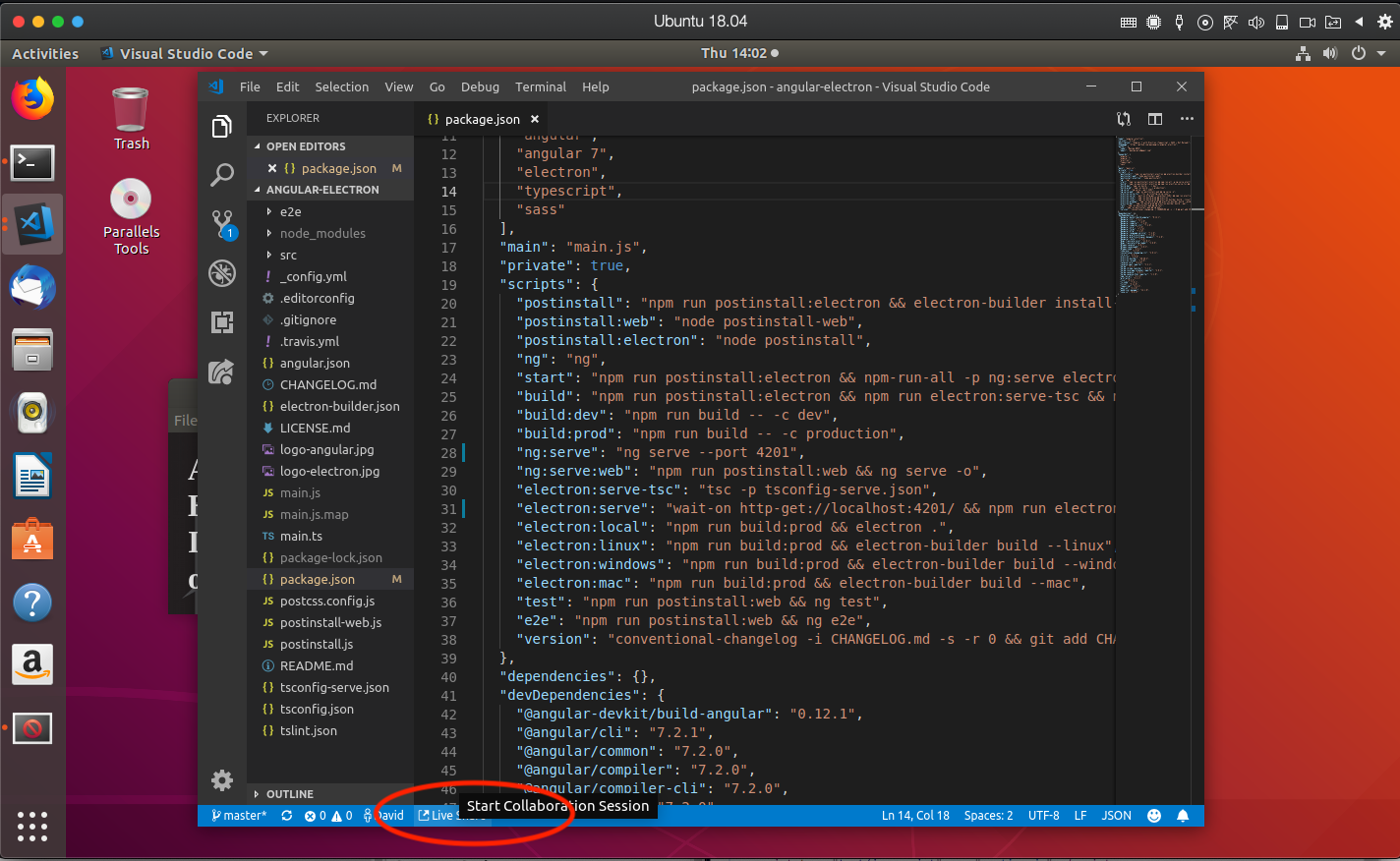
Now that you've got your newly minted Electron app running, the first thing you want to do is show it off to a coworker and let them help you modify it, right!? Well let's get to it! The first step is to create a VS Live Share session. This is very simple and is done by clicking on the Live Share button on the bottom toolbar as shown.

It is simple enough for other people to join, just give them a url that will launch VS Code and join the session when they visit it.
Note: A collaborator does NOT normally need a copy of the code on their local machine in order to join a session. A guest to a live share session will have a copy of the source tree in a temporary folder. In our case, we need a local copy only because we are going to trick the locally running application into loading its content from the host's system. More details on that to follow.
Running the Electron app on the host and guest machines
This is where things go off the normal beaten path. My coworker and I wanted to be able to both run an instance of the Electron app with the code on which we were collaborating. The first thing we tried was simply running the app on both machines using npm start. This worked fine on the host, but after the app was running on the host, the electron app on the guest wouldn't launch due to an error concerning a port being in use.
> angular-electron@5.1.0 ng:serve /home/parallels/development/angular-electron
> ng serve
Port 4200 is already in use. Use '--port' to specify a different port.
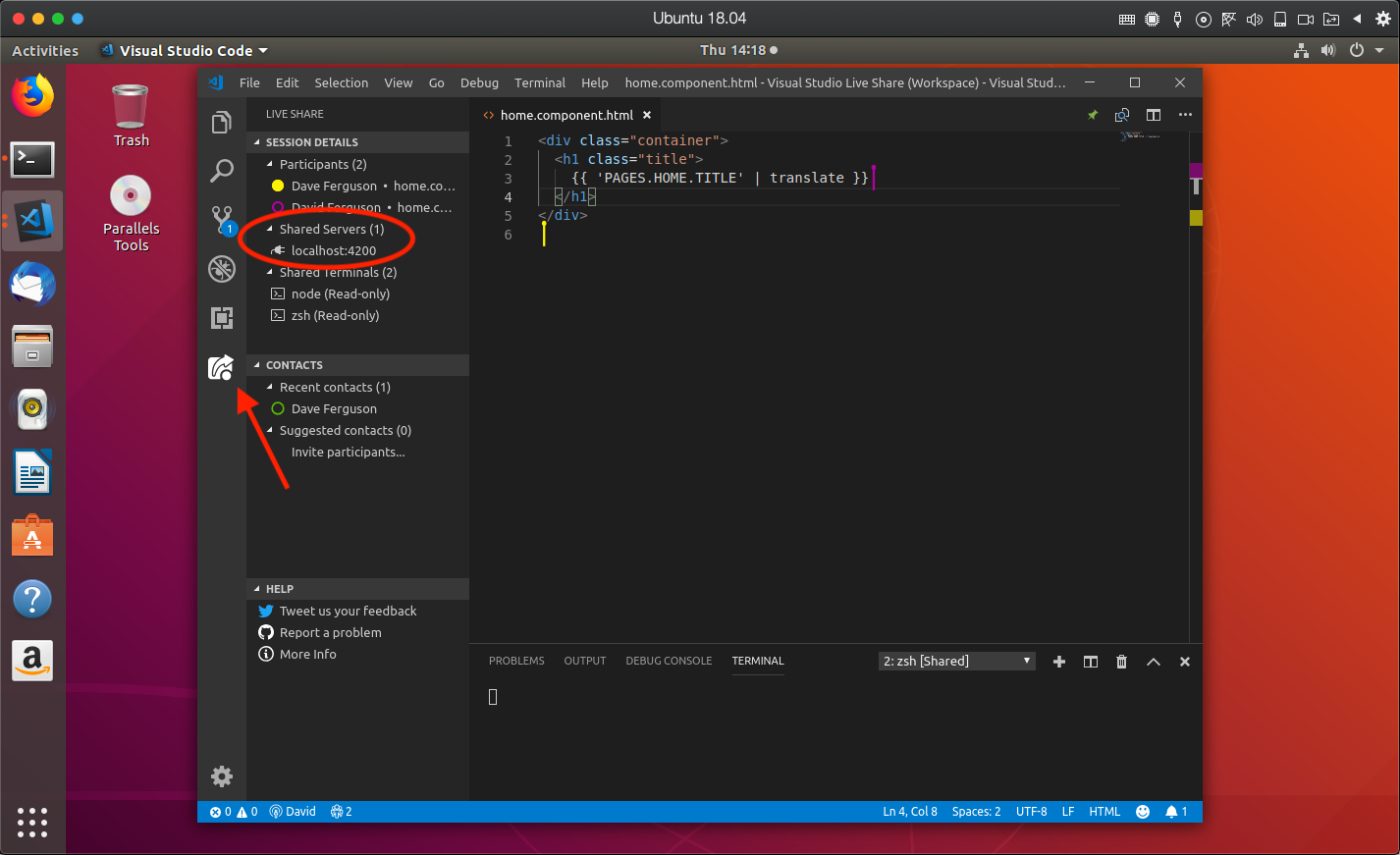
After scratching our heads for a few moments, we realized that this was due to VS Live Share setting up a local tunnel from the host machine to the guest on port 4200. It does this when you launch a node web server using npm start. VS Live Share is assuming you want to be able to load the website data on all of the collaborators' machines.

This is an awesome feature of VS Live Share. It isn't limited to just sharing the node server launched with npm start. You could even use it to share a database instance on the host machine, or an api web app running on a different port, but I digress. The point is, when running the Electron app using npm start on the host machine, VS Live Share automatically sets up a tunnel for you so that your collaborators can access the renderer content that the Electron app will load. Now the only trick is to get run the Electron app on the guest machines without the port error we saw above.
Running the Electron app on guest machines, take two
After a moment of thought, we tried a slight tweak to see if we could get the Electron app running on the guest machine while loading the code on which we were collaborating. And it worked!
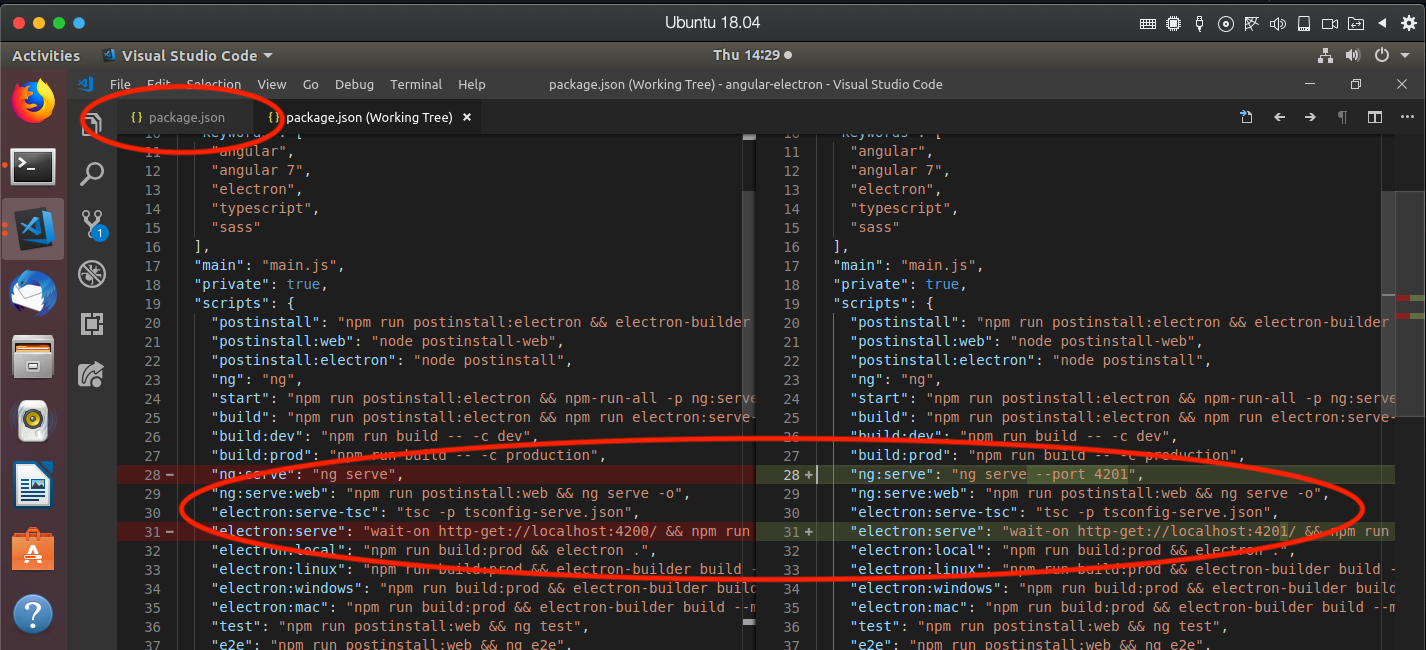
On the guest machine, simply modify your package.json to launch the node web server on a different port. It's extremely simple, and is done by changing two lines of code:
"ng:serve": "ng serve" to "ng:serve": "ng serve --port 4201"
- and -
"electron:serve": "wait-on http-get://localhost:4200/ && npm run electron:serve-tsc && electron . --serve" to "electron:serve": "wait-on http-get://localhost:4201/ && npm run electron:serve-tsc && electron . --serve"

Save the changes to the package.json on the local copy of the source on the guests, not the package.json that is shared in the VS Live Share session. These changes are temporary as well and should not be checked into source control.
Once these changes are done, simply run npm start on the local copy of the source in a terminal or console. The Electron app should now run on each of the guest machines as well! What's more is that while the node web server is running on 4201 on the guest machines, the Electron app is still requesting its content from port 4200! This is set in one of the main.ts files and we didn't modify that.
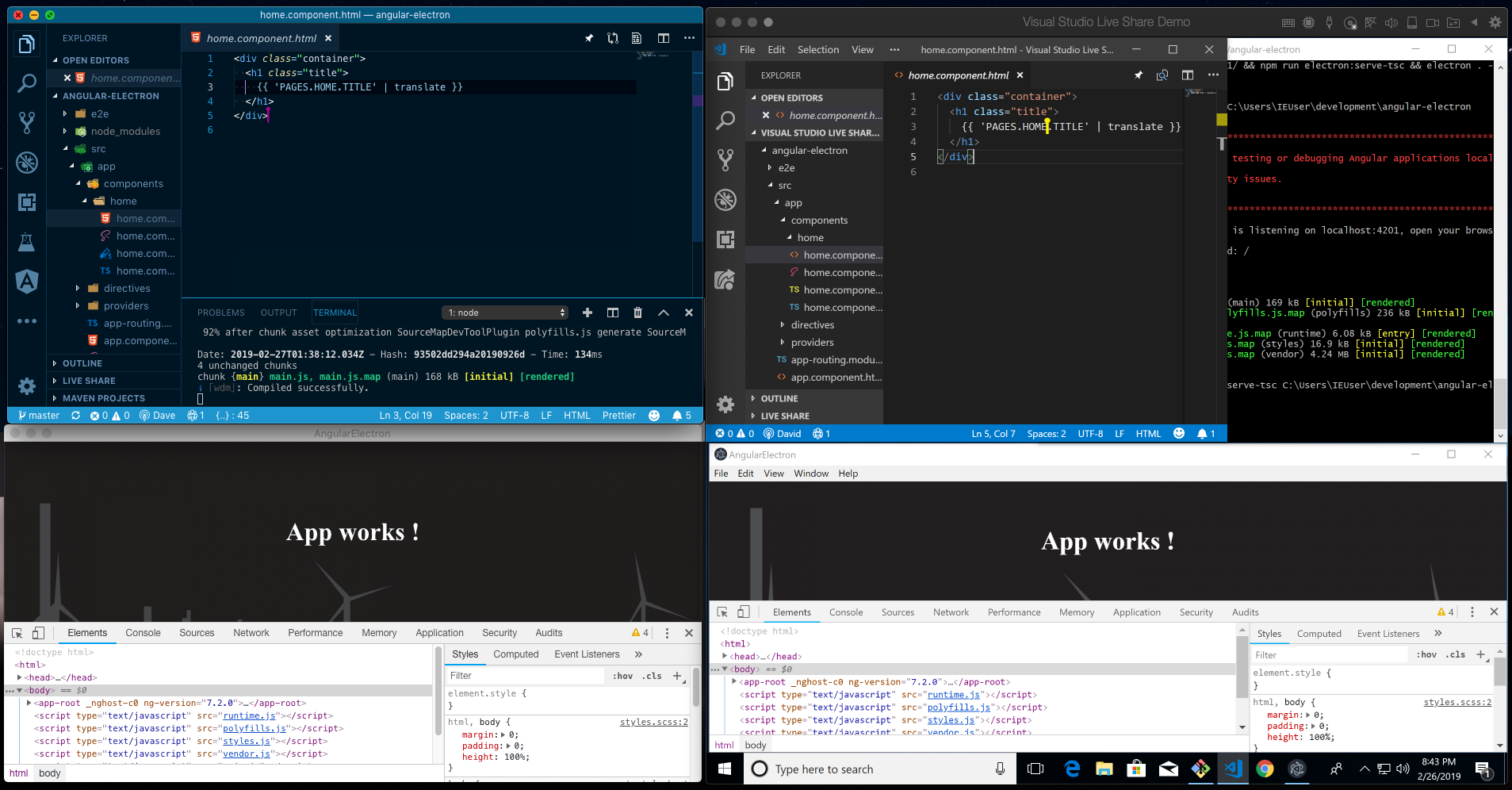
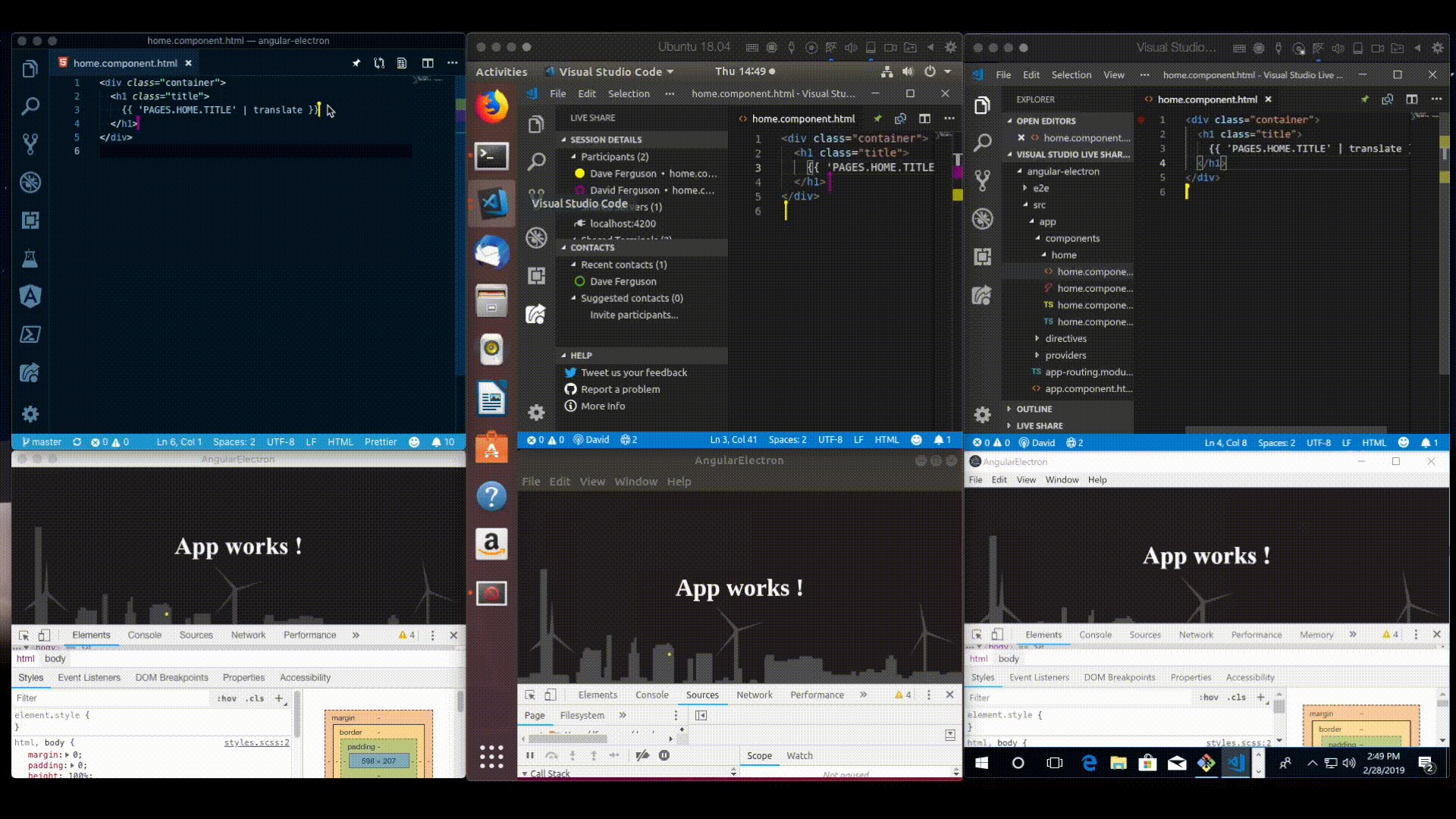
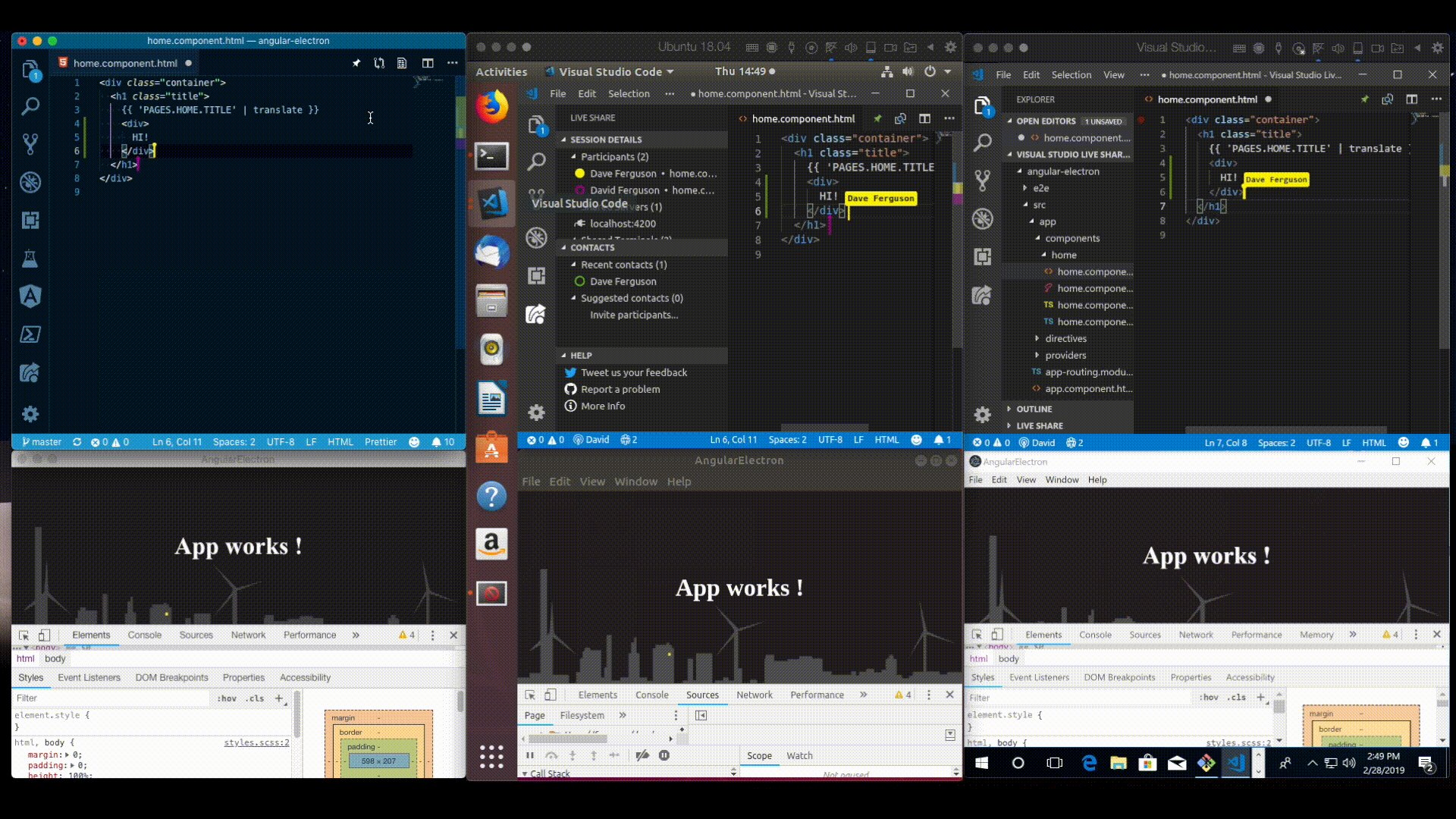
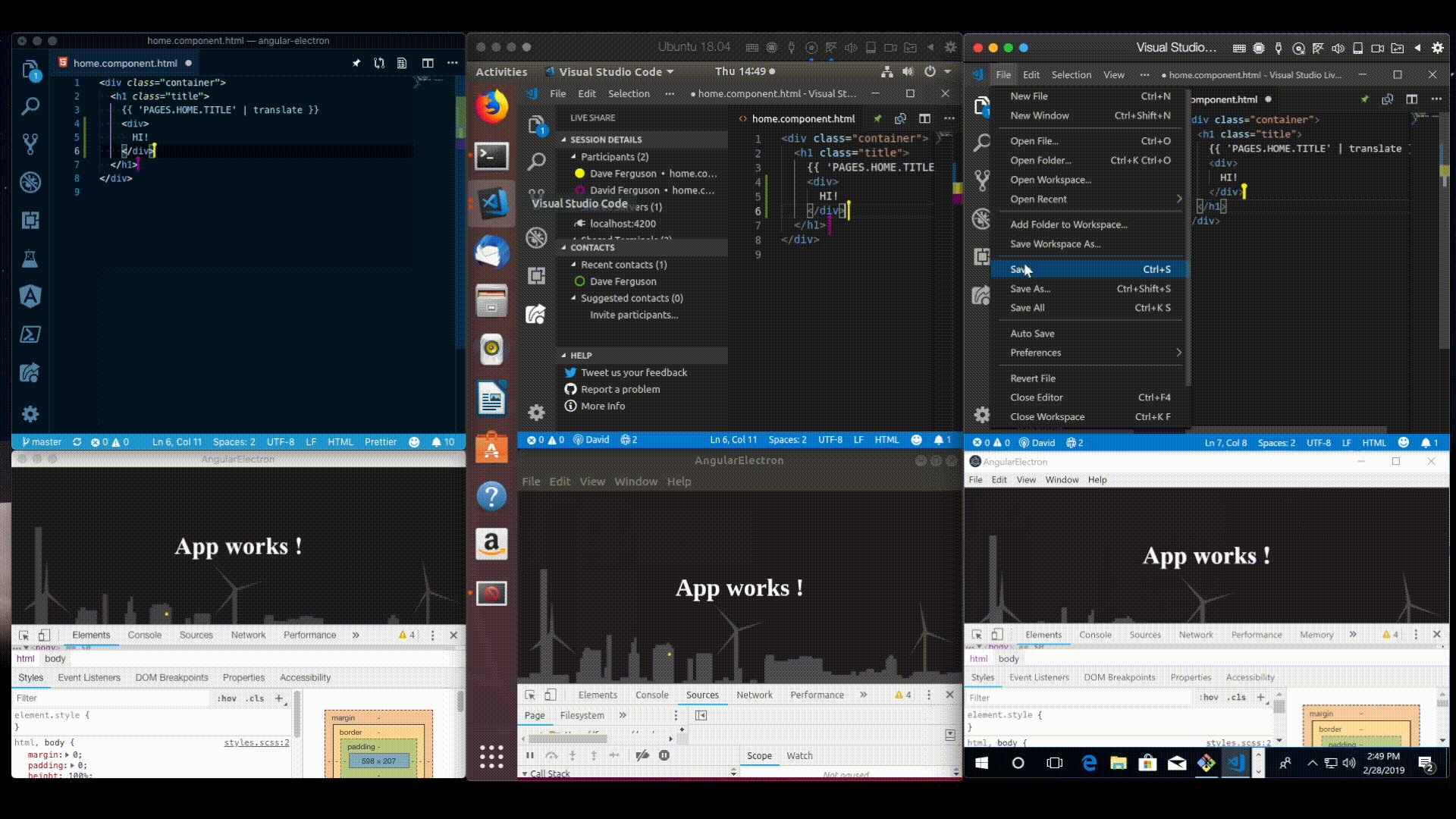
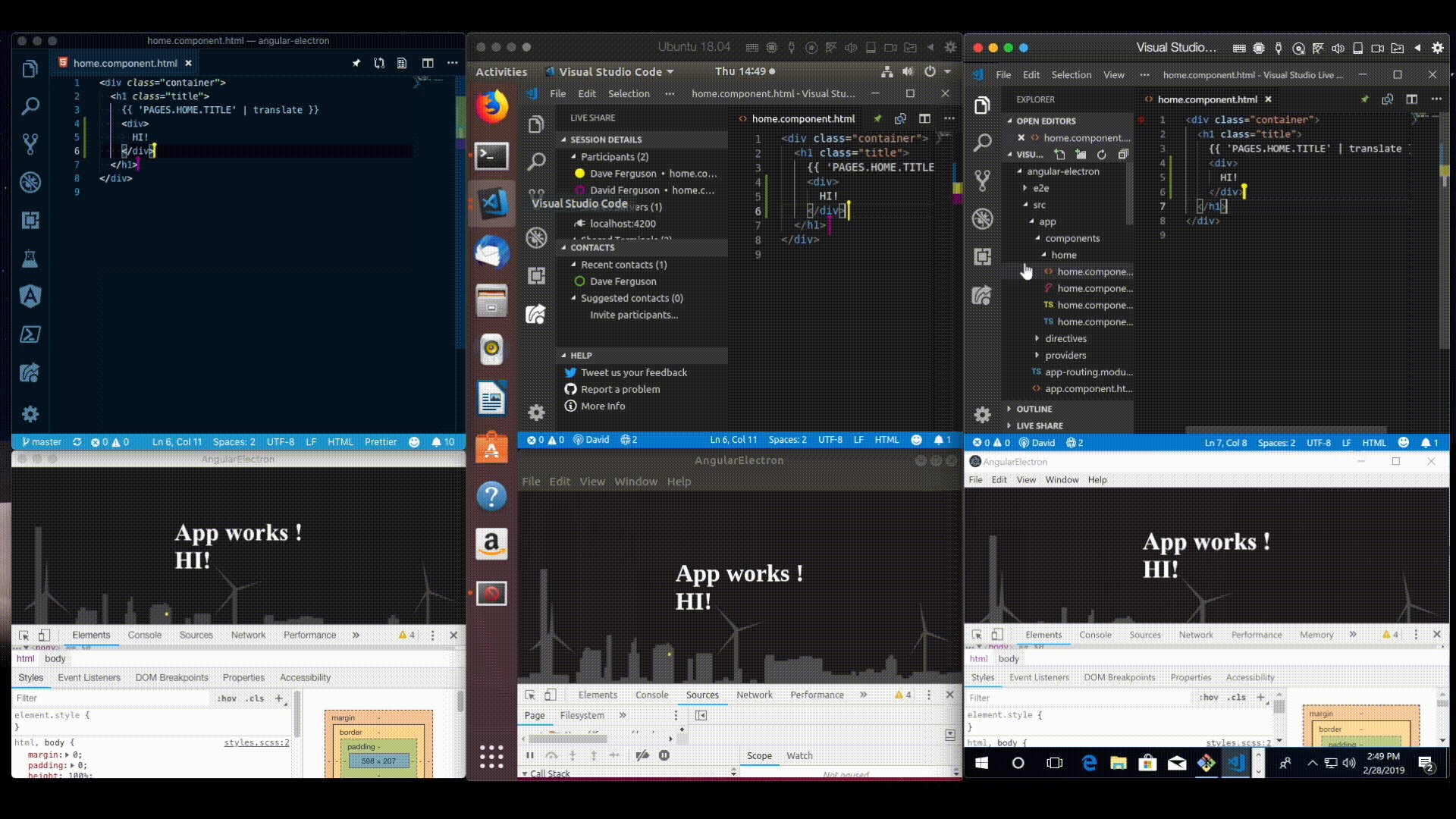
The end result is that you can now share a VS Live Share collaboration session with many participants, run the Electron app on the host, run the Electron app on the guest machines, and then all participants will see any changes being made to the app...LIVE! See the proof below if you don't believe me.

As you can see, I have a collaboration session running with three participants; my macOS, one Ubuntu VM, and one Windows VM. I'm editing code from VS Code running on my mac, saving the edited code from VS Code running in the Windows VM and watching all of the Electron apps immediately update on all three environments.
This workflow was incredibly helpful when working with my colleague remotely on this project. I hope it helps you as well until this is natively supported in LiveShare itself.
Nice! I’d love to hear if there’s anything we could do to improve the experience. Other than enabling sharing the Electron app itself, which we’re actually working on ?
— Jonathan Carter (@LostInTangent) January 24, 2019

