Xamarin.Forms: A Fire TV Quick Start
How hard is it for a .NET developer to build a Fire TV app with C#? With the right tools, it's pretty easy
How hard is it for a .NET developer to build a Fire TV app with C#? With the right tools, it's pretty easy; a Fire TV app is just an Android app optimized for viewing on a TV.
Since .NET's inception, my language of choice has been C#. For the C# developer, Xamarin is a useful tool for deployment to more than one platform, such as Windows, Android, iOS, or in our case, Fire TV. With Xamarin, we can build one set of back-end tests and code in C# and share the same code among all of those platforms.
Xamarin.Forms provides even more shared functionality: with Xamarin.Forms, we can even build our views using a set of controls common to all of our target platforms.
Building An Android Phone App
For this post, we'll use some existing APIs to show our favorite TV shows in a list. We have an IContentService that loads a list of our shows (ShowViewModels) from the API.
We have a helper class called DataFactory which instantiates and calls the IContentService.
We'll start with a single page with a ListView for all of our TV shows (and a Label for our list title).
The data binding feature in Xamarin.Forms simplifies some of the traditional work we might have to do to load data.
- We set our
ContentPage'sBindingContextto point at ourDataFactory. - In our
ListView, we use that context by specifying{Binding .}for theItemSource.
At this point, we're ready to build and run our project.

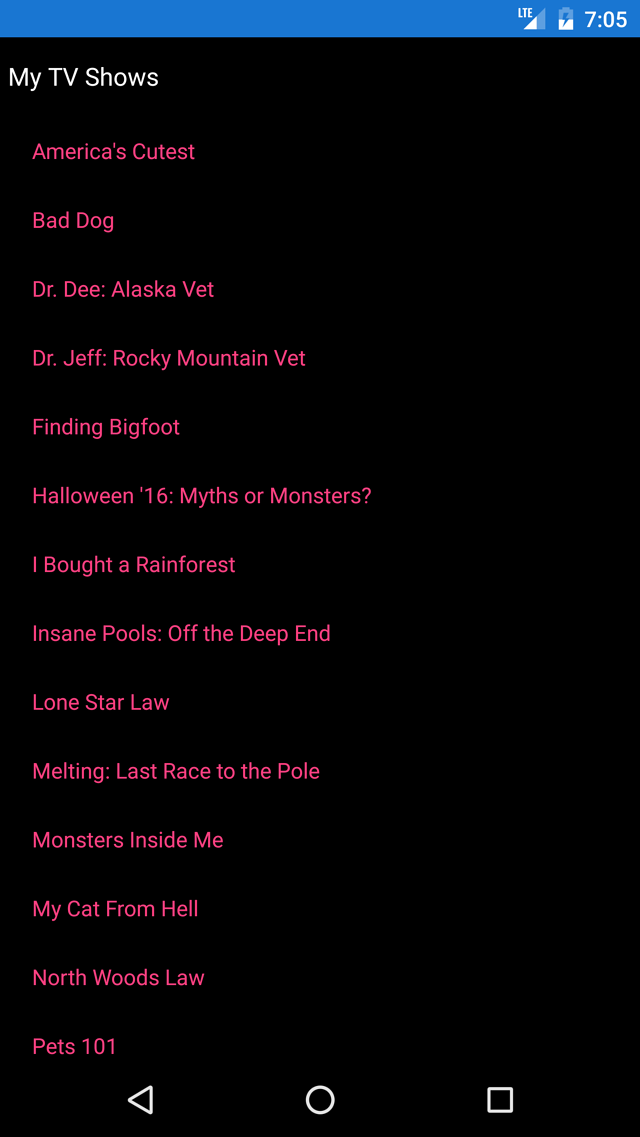
In just a few lines of code*, we have a working app! Out of the box, the ListView can load and display our data.
* ... also, I used styles to hide most of the layout and appearance properties; those lines aren't displayed here.
ListView Templates
Although we're up-and-running with our cross-platform app, it looks rather generic. Out of the box, the ListView displays text only, calling the ToString() method on each data item. We can make a simple upgrade to show images by applying a template to each ListView item.
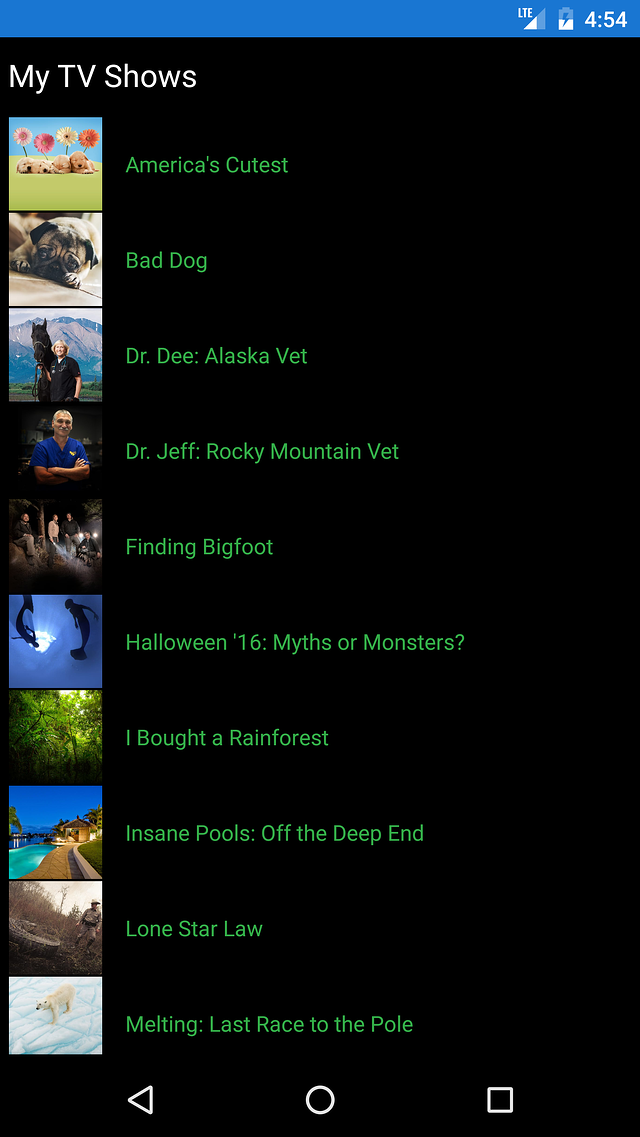
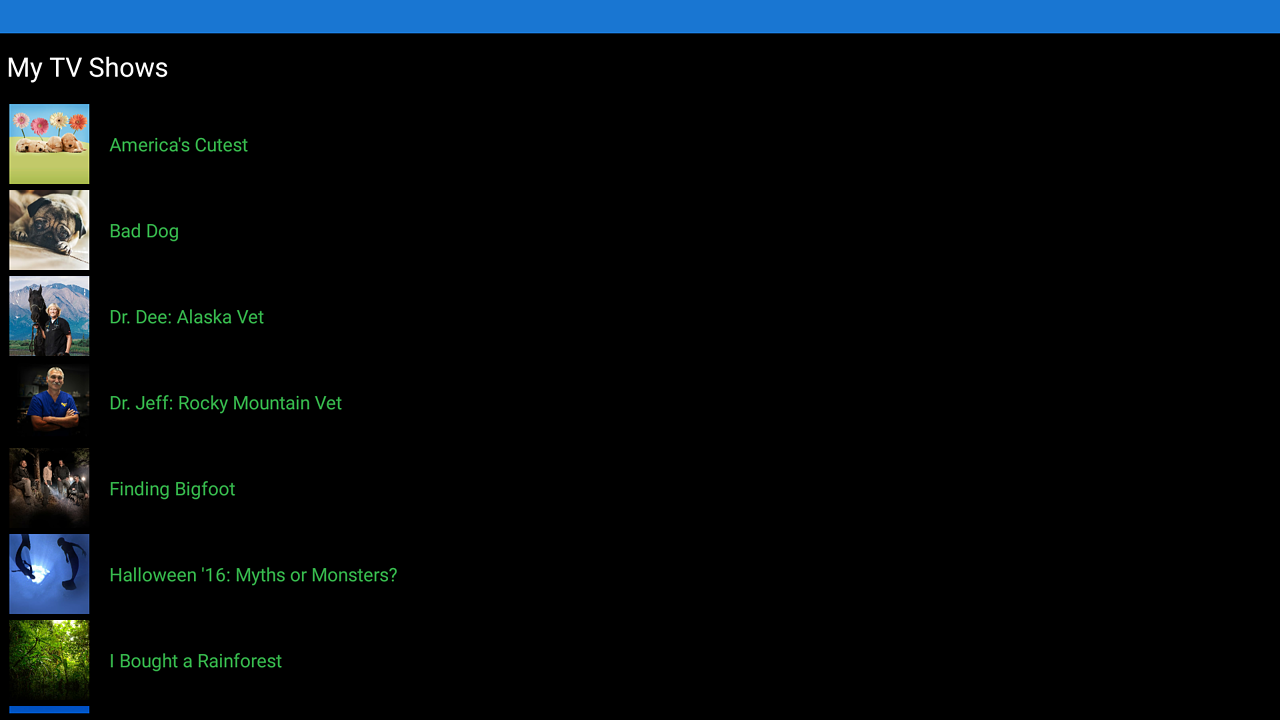
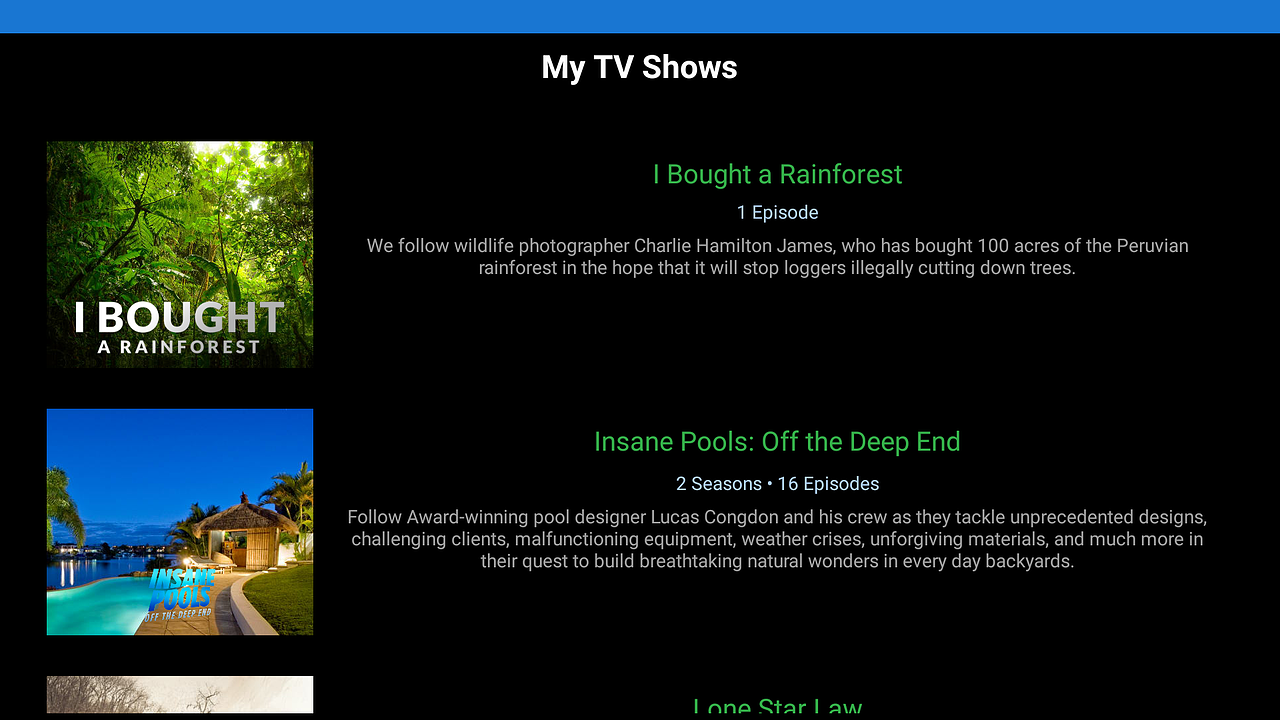
By changing the template, we can quickly add an image to each of our shows. The ImageCell combines an image and text. We use the ImageUrl and Name properties from our ShowViewModel items to provide a more interesting experience.

Now that we have more of our content displayed, this is already starting to look less generic. Remember how a Fire TV app is just an Android app? We can already deploy our app to a Fire TV!

The Ten-Foot Experience
Although we have a working app, we still have plenty of work to do in the UI. Remember that a TV app is optimized for viewing on a TV: it's always in landscape orientation and our users (most of them, anyway) aren't sitting a few inches away from the TV.
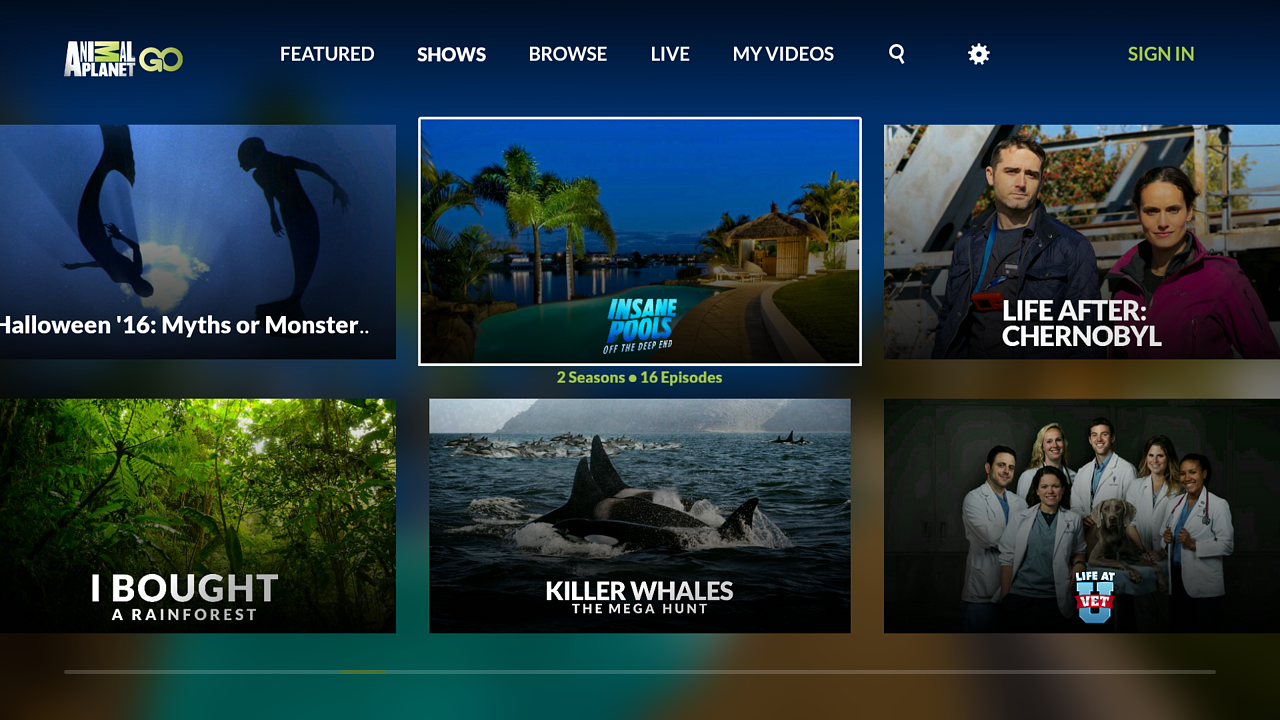
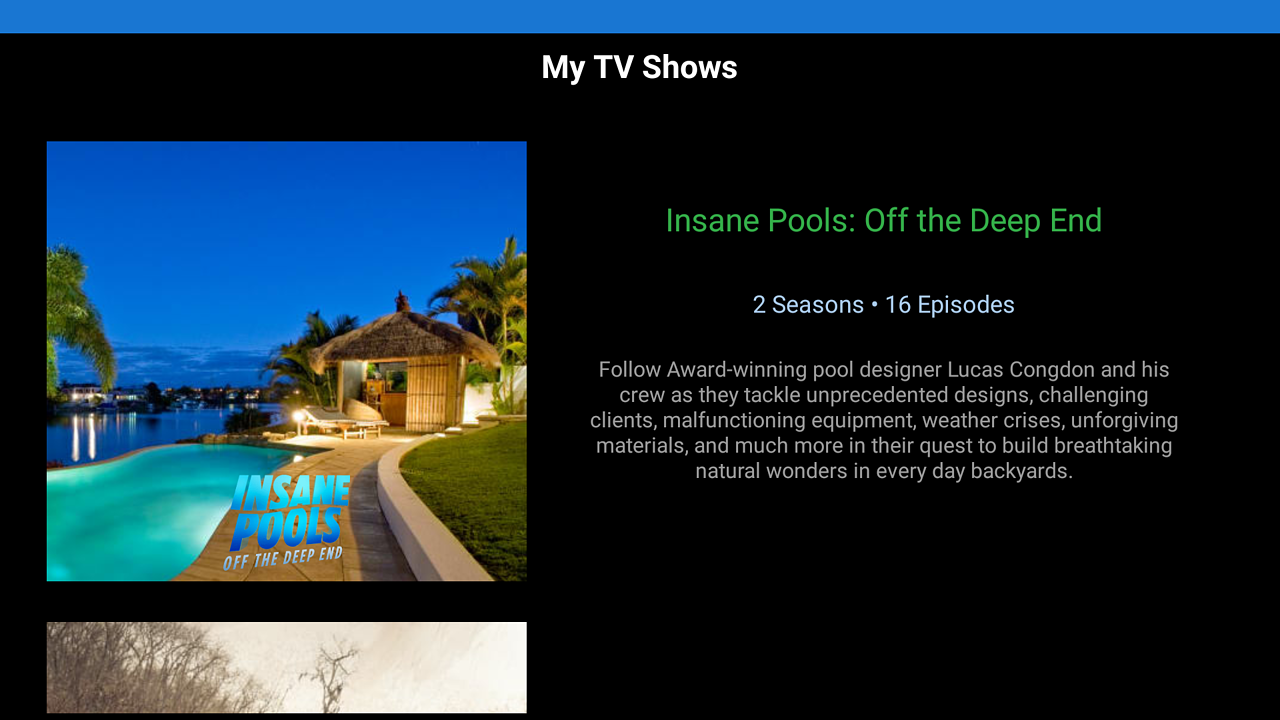
We're certainly not making much use of all the space on that big screen, so perhaps we can show fewer shows at a time and fill in more details about each TV show. Instead of using the ImageCell, we could build a custom item template using a ViewCell, resulting in a UI like this:

We could also draw more attention to some elements by making them larger. We'll need to think about the areas of our app that deserve the most screen real estate (hint: images). We'll want larger font sizes, readable typefaces, and the right levels of contrast so our text is visible from across the room.

Platform-Specific Implementations
Xamarin.Forms implements the common elements between the platforms. You get built-in support for a variety of pages, layouts, and views, including touch screen support throughout.
However, you'll need your own platform-specific implementations for elements that are not common between the platforms. For instance:
- The Fire TV remote control is not a common element. You'll have to implement remote control logic in the platform-specific portion of your code. You might override
onKeyDownoronKeyUpin your Android activities. - The video player (probably the reason why you want a TV app in the first place) is not a common element, either. In Android, you might use Google's ExoPlayer (or Amazon's modified version of it).
Easy != Trivial
Just because it's easy to get started doesn't mean that it's a trivial amount of work; building a TV app can still be time-consuming.
Optimizing for the ten-foot experience could very well be the bulk of your work. What works well for a 5" phone screen may not work so well for the user sitting on a couch on the other side of the room.
Ultimately, you may decide to use platform-specific customizations like the Android Leanback support library to make your app really shine on a specific platform like Fire TV, but you can get started in a hurry with Xamarin.Forms.