🌎 A Dive into Localization
Localization is not just about translating words but adapting a user experience to fit different cultures and regions. In today’s global market, localization is a game-changer for software products. Software Dev Keith Fung dives into why it's crucial for engineers and business leaders.

As owners, designers and developers, we should be focusing on making our products accessible. Thinking in a global perspective is a great step into making our products suit a wider and more diverse audience. Let's explore some of the intricacies of localization and internationalization to expand your market reach and give you a competitive advantage!
This post is written to be platform agnostic with minimal development talk for a wider audience. Stay tuned for further in-depth platform specific articles!
Internationalization vs Localization
Let's start with some definitions. These terms vary in usage, for the sake of minimizing confusion, we will use the W3 definitions in this post.
Internationalization is the design and development of a product, application or document content that enables easy localization for target audiences that vary in culture, region, or language.
Some people use other terms, such as globalization to refer to the same concept.
Localization refers to the adaptation of a product, application or document content to meet the language, cultural and other requirements of a specific target market (a locale).
But ... we're domestic only
Frequently, product teams underestimate the benefits of localization for their domestic users. Let's dispel some of the misconceptions and show the value add for even a USA only business.
User Engagement
Domestic users are likely to speak other languages. In the USA, Spanish is spoken in 62% of households as of 2022. Instead of treating language just as translations, treat it like accessibility – it improves user engagement.
Region Specific
While there are specific rules for distributing apps in certain countries, domestic products must still be compliant based on region specific laws and regulations. While sometimes this may mean adjusting the product holistically, sometimes it's not the right tactic. A great example of this is the California Consumer Privacy Act where it's based on a specific state.
On the other side, your product could only have a specific offer or licenses for different locations. For example, a coffee shop could only provide a discount to locals. Sometimes our product have different content licenses for different locations. It is essential to communicate clearly with user about any restrictions and provide transparent information regarding the availability of content, products, or offers in their region.
Better Code
By incorporating many of the localization tools and techniques, you get a couple benefits under the hood that are convenient for developers. Some of these just leading to better code practices and/or cleaner code. Here are some examples:
- String Dictionaries: A dictionary of every string used within the app. This can make adjustments faster and creates a quick place for making updates. The abstraction helps cleanup magic strings throughout your app.
- String Interpolation: A common problem is inserting values into strings. Most localization tools include this as a built-in feature. This can make bolding, italicizing or adding a link mid-string much easier.
- Pluralization: Often code is littered with specialized code to handle adding an
sto plurals. Tools usually have built-in plural variants to solve this problem. This helps accomodate not certain words but whole languages that may do pluralizations differently. - DateTimes / Time Zones: Localizing dates and time and creating a plan for handling timezones both in data storage and from apps can save so much familiar headache for developers.
- String Length Overflow: String overflow with languages of differing word lengths is common. Solving this problem holistically early can save from weird UI problems long term.
Exceptions
There are always exceptions, but carefully consider why you want to make one. Here are some strong contenders:
- Minimal Audience - Internal or personal projects may have a minimal audience occupying a single region and using one language. Projects like this may prefer speed and/or minimal code. You may still want to reconsider if you have a multilingual or multi-regional audience. For example, native Spanish speakers on your internal team.
- Knowledge Limitations - Perhaps your team is not familiar with localization practices, little things like language dictionaries can get messy. Consider this an area for the team to grow in. Feel free to reach out to us for some help! We will have some blog posts to help you get started.
Design
When you're first encountering handling localization, there are a couple design considerations to think early about. These can have a huge impact on not just what the layout is but the design language you choose. These are true regardless of your platform and technology stack.
LTR vs RTL
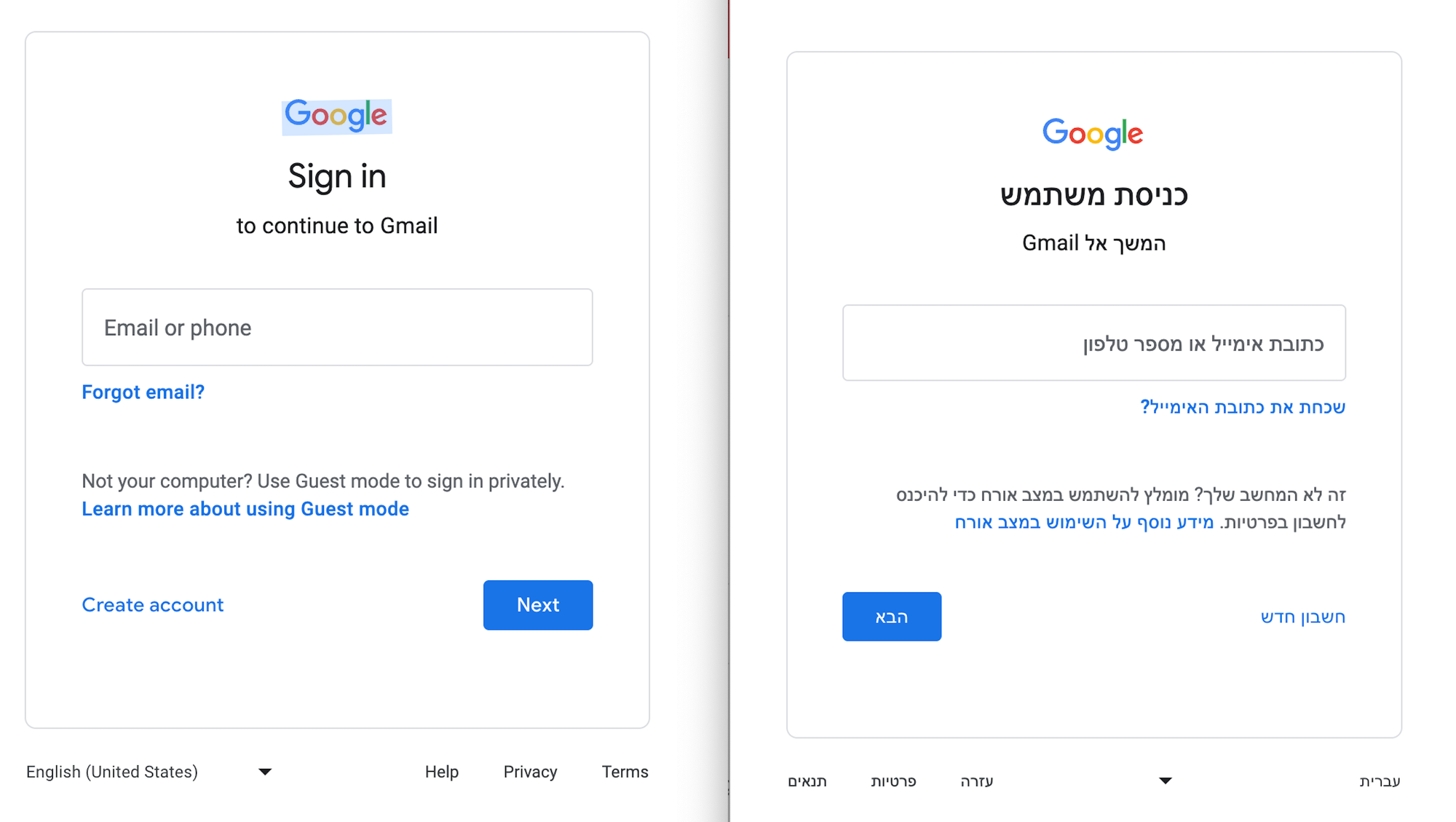
Designs commonly address English with a specifically Left-To-Right (LTR) layout. However, certain languages (such as Hebrew) require the design to support Right-To-Left (RTL). This is demonstrated by Google's login page below. Consider your designs from both perspectives when designing, but also choose your text alignment to have the best user experience for any potential supported languages. Common solutions are mirrored designs or using bidirectional text alignment like centering. Common tools like Figma have features to better design with RTL in mind.

Fonts
Fonts are usually inspected for responsiveness, sizing, and brand fit. Internationalization requires a different element: languages. Be sure to check fonts not just on different platforms but in any potential language before selecting. Sometimes the sizes could dramatically affect the overall design.
Colors
There are so many blog posts discussing picking palettes, but few discuss the global interpretation of color. Westerners vs Easterners may see your color choices differently. You're not picking a palette but a representation of your product.

Text Format
Any text can have huge implications when it comes to localization. These can slip by designers when only looking at English. Here are a couple special cases to consider when designing your app.
- Bold, Italics, Links - Which items should be highlighted? Are they gonna be in the same place in different languages?
- Currency - How are commas, spaces, and decimals used? Where is the currency symbol placed (right or left)? Are more digits required?
- String Length - What is the longest length allowed for a string? What should happen with overflow?
- Pluralization - What pluralization cases need to be handle? one? many? few? zero?
- Date & Time - What time should display to the user? What type of display? long? short? verbose? How will show up if two users are in different time zones?
Architecture
When you start approaching your application or applications, there are a couple top level architecture decisions to think about.
Location Detection
Making use of geolocation data to determine the user’s location can be helpful when filtering content, products or offers that are going to be displayed in the UI. This usually depends on the platform, but determining how you want the location to be derived can be important. There are edge cases like if the user does not wish to share location that could have a huge impact on your product.
Language Detection
Similar to GeoLocation, language detection is necessary to ensure the user is getting your application in the correct language. Some platforms have tools that allow access to the users location for determining the language or even better their preferred language to change the language without user input. However, some users may prefer to set the language within your app. Often times, you want to provide the ease of use of language detection but give the user the option to override. You may also want to include things like currency and date/time format options as well.
Translating
There are many tools to translate at this point. You could hire translators or use Artificial Intelligence (AI) to generate translations from your source language or maybe a combination of the two. Determining how you want to translate can indicate how you want these translations to integrate into your product and development pipeline. Do you want translations done on pull requests or on releases? Do you want translations done before pull requests are merged? Are the translations in the final build or pulled live? So many questions to consider around not just getting the translations but every step of the process.
Here are two popular options that many developers lean on to get you started:

.png?v=2-0)
Currency Conversion
Any project dealing with financial transactions, may run into users who want to see their currency in their expected region. Although, sometimes this is just a dropdown to select and a conversion, this can quickly become more complicated with different taxes, exchange rates, and shipping rates.
Organizing Language Files
Source and translations are typically stored in some kind of dictionary similar to the example below.
{
"greeting": "Hello Reader!"
"button": "Submit"
}These files can quickly become complicated with various different issues. Planning out the organization can really assist in reducing down duplication and ease of maintenance. Features of certain tools can allow for namespaces or multiple files to reduce some of the pain. Try to plan ahead with a consistent simple naming scheme and to minimize duplicate or unnecessary translations.
Aim for these qualities on key naming:
- Flat - The less hierarchy the better. Some tools allow namespacing to assist with this.
- Concise - Shorter names usually work out better
- Consistent - A consistent naming scheme is important.
submitButtonvssubmitvssubmitContactForm - Reuse - For buttons like
Submitthat are consistent throughout the app, think about reuse early
Consider tools to make key management easier to avoid issues with managing missing keys, floating/orphan keys, and refactoring difficulties. Sometimes these exist as features on localization or development tools but depending on the project, there may be additional setup.
Now what?
If this post got you excited about creating a new global product or improving your existing product, here are some quick resources to get you started.
JavaScript / TypeScript
iOS

Android

.NET

We're just getting started with localization so prepare for some more content to come. Follow along with our blog posts and hit us up if you need some help.